Hey
I have an RTL site
When I change setting in woocommerce to show currency on the left - it shows left on the site, but on the toolset views it shows on the right. And when I choose in the setting to show it on the right - it's shows on the right on the site, but on the toolset views it shows on the left 🙂
I need this to be consistent. I think the problem is toolset ignores the language settings and always displays this LTR instead of RTL - but changing the css doesn't help.
Thanks!
Ido
Hello, I'm not able to replicate this in a quick test on my local environment. You're referring to a View showing Products, including a wpv-woo-product-price shortcode, correct? Or are you using Blocks? Where can I see the problem on your site on the front-end? I don't read Hebrew so it's not obvious to me.
I also tested in a Content Template for single Products, and a WordPress Archive for Products, but the price symbol appears on the left when I have it set left and on the right when I have it set right.
Are you using any special RTL CSS framework?
Screenshots showing my settings screen, a View showing a list of Products with the Product Price block and the Product Price shortcode, the single Product page with a Content Template including the Product Price block, and the Shop archive including the Product Price block.
If I switch to Left placement, the symbol shifts to the left as expected. So there's something else going on here.
Hey
I'm attaching the screens:
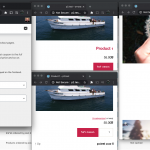
1. showing the elementor minicart (it's the same in the checkout pages) with sign on the left, and next to it the products with signs on the right
hidden link
in this case the settings in woocommerce is for sign on the left:
hidden link
2. switching to signs on the right:
hidden link
makes both turn sides:
hidden link
Can you test this with the parent theme active instead of the child theme? I'm not sure if this is your live site or a demo, so I didn't want to assume it would be okay for me to test.
I think there's something going on in the CSS of your child theme causing a conflict. Here's a screenshot of the homepage with your child theme's CSS removed. You can see that the price is shown on the right. It has something to do with this CSS and the markup structure generated for the currency indicator:
.product-bottom span {display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; font-size: 18px; color: #404040; justify-content: flex-end; float:right; width: 100%;}
<div class="product-bottom">
<span>6 מפגשים | החל מ: 10/05 | מחיר: <p class="price"><span class="woocommerce-Price-amount amount">1,340<span class="woocommerce-Price-currencySymbol">₪</span></span></p></span>
<a class="single_add_to_cart_button nocart" href="<em><u>hidden link</u></em>" tabindex="0">להרשמה מהירה <i class="fas fa-angle-double-left"></i></a>
</div>
Since the price currency symbol is in a span tag, the custom CSS shown above is applied to it. I think that is why it's breaking the position.
Perfect, that was it, thanks. I changed
to
and that did it!