I am trying to: adjust map icons to specific map coordinates.
I visited this URL: hidden link
I expected to see: The map icon placed near Brooklyn’s Pizzeria on the map.
Instead, I got: The map icon is positioned near the UPS store location on the map - see uploaded images for details.
This feature used to work before the last upgrade to the Toolset Maps module. Do you have a fix coming soon?
Dear tom,
I just got the thread, it is very strange that you opened the ticket in September 15, 2016, and I get it a week later. could you tell us when did you created this ticket?
I assume we are talking about this address: "5729 Lebanon Rd, Suite 100 Frisco, TX 75034", but Toolset map is using latitude and longitude value to output the map markers.
here is what I found:
1) In the problem URL:
hidden link
in the HTML source code, line 347:
data-markerlat="33.1155056" data-markerlon="-96.8373289"
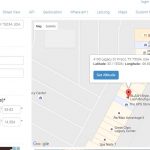
You should be able to see the latitude and longitude values, then I tested them here:
hidden link
see screenshot, 2.jpg, it is displaying in wrong place same as your screenshot, so you are using wrong latitude and longitude values.
Please check these:
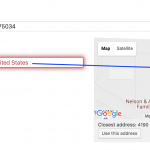
1) check if the latitude and longitude values are setup correctly, in your screenshot:
hidden link
click the link "Show/Hide coordinates"
2) if the latitude and longitude values are setup correctly, disable the other plugins and to clear all post cache, and test again.
Sorry - this may be an older ticket, but somewhere along the lines I was asked to open another ticket - which is here:
https://toolset.com/forums/topic/new-toolset-maps-plugin-not-working-correctly/
I provided links to a copy of my site build, but basically, the problem is that I cannot adjust the latitude and longitude anymore since updating to the most recent version of Toolset Maps. When I make an adjustment in the CMS, the data in the fields does not change, so it's also not reflected on the front end. Older listing that I had added and made adjustments to display correctly, is only new listings that have been added since the Toolset Maps update.
You find all the steps we've tried to far to isolate the issue in this other thread - including turning all other plugins off.
Thanks!
Since I can get the credentials of your website from another thread:
https://toolset.com/forums/topic/new-toolset-maps-plugin-not-working-correctly/
so I checked it in your website, here is what I found:
1) Edit the content template:
hidden link
add "debug" attribute into the shortcode [wpv-map-marker], line 16:
...
[wpv-map-marker map_id='map-4' marker_id='marker-4' marker_title='[wpv-post-title]' marker_field='wpcf-restaurant-address' debug='true']
...
In front-end test again, I see this:
hidden link
####################
Marker data
————
Marker address: 4190 Legacy Dr, Frisco, TX 75034, United States
Error connecting the Google Maps API: REQUEST_DENIED – Something went wrong while retrieving your map, please ensure you have entered the short code correctly. URL was <em><u>hidden link</u></em>
####################
Then I simply open the URL in my chrome browser:
hidden link
The error message is below:
{
"error_message" : "Browser API keys cannot have referer restrictions when used with this API.",
"results" : [],
"status" : "REQUEST_DENIED"
}
Please follow google document to fix it:
hidden link
I generated a new API key with a server restriction (see screenshot) and cleared the map cache of the old data for my test listing and my browser cache...
hidden link
But nothing loads and I'm still getting the same API error message:
js:34 Google Maps API error: RefererNotAllowedMapError hidden link
Your site URL to be authorized: hidden link
And this debug info below map:
####################
Marker data
————
Original attributes:
Array
(
[map_id] => map-4
[marker_id] => marker-4
[marker_title] => Artin’s Grill
[marker_field] => wpcf-restaurant-address
[debug] => true
)
Used IDs:
* map_id: map-4
* marker_id: marker-4
####################
Follow up... I'm also seeing this error in the console:
Failed to load resource: the server responded with a status of 404 (Not Found): hidden link
I just tested again both URLs:
hidden link
hidden link
Seems it works fine now
And for the new question:
the server responded with a status of 404 (Not Found): hidden link
this is a know bug, and it is already in our to-do list, our developers are working on it,
We will fix that in future, but for now you can either ignore the error or remove that Comment, this should not have any effect.
Also you can try the solution in another thread:
https://toolset.com/forums/topic/failed-to-load-resource-onthego-styles-helper-css-map-2/#post-432876
Ok - I installed all the recent Toolset updates and that has fixed my issues.
Thanks!