I am trying to:
I am using Beaver Builder to display images which are uploaded to a CPT. I have two shortcodes which were working, but I have just noticed that when there is no 2nd image uploaded, the shortcode no longer displays nothing, it shows a broken image icon and the last part of the shortcode.
The shortcodes I am currently using are…
[types field='floor-plans' output='raw' resize='proportional' index='0'][/types] - for the image on the left
[types field='floor-plans' output='raw' resize='proportional' index='1'][/types] - for the image on the right (if one exists)
Link to a page where the issue can be seen:
hidden link
I expected to see:
An empty space as there is no image
Instead, I got:
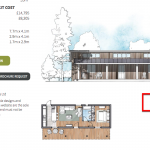
See Attached Screen Grab
Hello,
I assume we are talking about a custom multiple instance image field 'floor-plans', I just tried it in my localhost with a fresh WordPress installation, it works:
Your second shortcode displays nothing when there isn't second image field instance.
Please check these in your website:
1) Make sure you are using the latest version of Toolset plugins, you can download them here:
https://toolset.com/account/downloads/
2) In case it is a compatibility problem, please deactivate all other plugins, and switch to wordpress default theme 2019, and test again
3) Also check if there is any PHP/JS error in your website:
https://toolset.com/documentation/programmer-reference/debugging-sites-built-with-toolset/
Hi Luo,
I tried the steps that you mentioned and unfortunately the same thing is still happening. I also copied the site to my local machine to see if it was maybe a hosting issue, but the same thing is happening on my local machine.
There are no errors showing. There were some that were being added by Chrome extensions, but I disabled them. The console errors were gone, but the issue still exists.
No PHP Errors either.
I don't know if this wil help or not, but this is the HTML which is being output – <img class="fl-photo-img" src="" alt="types]" itemprop="image" title="types]">
Regards,
Craig
Hello,
I suggest you setup the image with HTML codes manually, for example:
<img src="[types field='floor-plans' output='raw' resize='proportional' index='0'][/types]">
<img src="[types field='floor-plans' output='raw' resize='proportional' index='1'][/types]">
Hi Luo,
That's perfect, thank you for this. Much appreciated.
Kind regards,
Craig
My issue is resolved now. Thank you!