I am developing this site utilizing Gutenberg. I have a plugin (Block Gallery) which creates a Carousel I'd like to use, but I cannot get it to work unless I insert it directly in the Page and display it via the "Post Content" element in Layouts.
Is there a way where I can include the block directly in Layouts so that it is in its own Row, and not inside the same container as the remainder of the post content?
I tried creating a new custom post type, Gutenberg enabled, and created the block in a post there, but when I include that output in the Layout either via a View or via a Content Template, the functionality is lost and the carousel images are just displayed one after the other.
Perhaps this is not possible at present and if so I'll go a different direction, but I didn't know if there perhaps was a way to insert a Gutenberg block directly into a Layout.
An interesting followup. I continued experimenting on my own and found that if I inserted a Block Gallery block into the Post Editor, then the View inserted into its own Row via Layouts began to function. As a workaround at present, I am inserting a dummy block of that type into the post then hiding it via CSS - the block included via View into the Layout still functions.
If there's a way to include the functionality into my post and/or Layout in a different way that's cleaner that would obviously be good. Maybe I'm missing an easier way to make this happen. Thanks for your time.
Hello,
I assume we are talking about this plugin download from:
https://wordpress.org/plugins/block-gallery/
You are right, there isn't such a built-in feature within Toolset Layouts plugin:
include the block directly in Layouts so that it is in its own Row ...
I have tried "block-gallery" plugin in my localhost, after insert a "Block Gallery Carousel block", you can get the actually HTML codes by this:
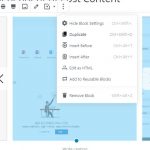
Edit that "Block Gallery Carousel block"-> click "Edit as HTML", see screenshot Edit-as-HTML.JPG,
Then you cancopy all HTML codes in it, and in the layout create a "Visual Editor" cell, switch to HTML editor
https://toolset.com/documentation/user-guides/rich-content-cell-text-images-html/
paste those HTML codes into the "Visual Editor" cell, and test again.
BTW, there is similar feature in "Slider Cell" of Layouts plugin:
https://toolset.com/documentation/user-guides/slider-cell/