I am trying to: Entering product into the dress gallery Archive and one dress no matter what I do, is showing up as about half of what it should (Screenshot attached). I entered a dress after this one, and it worked perfectly, so it is isolated I hope to this one product. I've deleted and made new, uploaded a new photo, etc. Same results.
Link to a page where the issue can be seen: hidden link
I expected to see: The "Wtoo Sisi" dress to be like the others
Instead, I got: See screenshot
It happened again here : hidden link
Dear Christine,
Are we talking about a custom image field created with Types plugin?
How do you output the custom image field, with Types shortcode?
If it is, I suggest you follow our document to setup the shortcode of image field:
https://toolset.com/documentation/customizing-sites-using-php/functions/#image
And I checked the URL you mentioned above:
hidden link
The problem image:
hidden link
image size: 600px * 600 px,
The original image:
hidden link
image size: 640 * 960
but other images, for example:
hidden link
image size: 420px * 600 px
The original image:
hidden link
image size: 420px * 600 px
So I suggest setup the problem image again, upload an image with same size as other images:
width: 420px, height:630 px
then test again.
Hi Luo,
I'm using the Layouts plug in for this product archive. My client wants for the photo to be automatically constrained to the size of 420x600. I understand that it can be done manually by resizing the photo and uploading only in the size of 420x600 but is there a way, let's say I upload a photo larger than that, that it will still show the thumbnail in a constrained size like the rest on the archive page and not default to a square?
I need details to duplicate same problem, see my answer above:
https://toolset.com/forums/topic/shop-gallery-bug/#post-596175
Are we talking about a custom image field created with Types plugin?
How do you output the custom image field, with Types shortcode?
If it is, I suggest you follow our document to setup the shortcode of image field:
https://toolset.com/documentation/customizing-sites-using-php/functions/#image
I just made an example you can see now at hidden link
The first dress "Alvina Valenta" the photo I used is sized 1400x1905 and you can see in the archive page it is defaulting to a wierdly sized square, not to the same size as the others.
Could you answer my question above?
Are we talking about a custom image field created with Types plugin?
How do you output the custom image field, with Types shortcode?
Maybe you can edit the problem layout, find the wordpress archive cell, take screnshot for it, thanks
Hi Luo,
I'm using the layouts plugin, here is a screenshot of the archive backend:
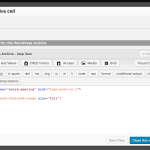
In your screenshot there is a "wordpress archive" cell, please edit it and find the shortcode for rendering the images, take a screenshot for it. thanks
As you can see, you are using Views shrotcode [wpv-post-featured-image] to display a full size featured image,
https://toolset.com/documentation/user-guides/views-shortcodes/#wpv-post-featured-image
but it display a 600*600 small size image, so it is an abnormal problem, in case there are other compatibility problem in your website, please try these:
1) deactivate other plugins and switch to wordpress default theme, and test again
2) If the problem still persists, please provide a copy of your website, I need to test and debug it in my localhost, thanks
https://toolset.com/faq/provide-supporters-copy-site/
I tried the credentials you provided
https://toolset.com/forums/topic/shop-gallery-bug/#post-596288
it is not valid, I get this error:
ERROR: The password you entered for the username bluesky is incorrect
Please check it, thanks
Thanks for the details, I removed the credentials in your post for security reason. And I can login your website, here are what I found in your staging site:
1) shop page:
I can not see any post image, see my screenshot: shop.JPG
2) Edit the layout "Layout for Product Archives", I see a lots of JS errors, for example:
toolset-in-iframe.js:33 Uncaught DOMException: Blocked a frame with origin "hidden link" from accessing a cross-origin frame.
So it is not possible to debug the problem in your staging site, please follow our document to provide a copy of your original website:
https://toolset.com/faq/provide-supporters-copy-site/
Put it into the google drive disk, and share the downloadable link in private detail box, I need to test and debug it in my localhost, thanks