Hello,
I am developing e-shop (Woocommerce) site with WP Types and I am trying to make some pricing tables with it.
The idea is simple – for every product, we have some variations with other Services included. For example:
Product = Microsoft Office 365
Variations = Business, Business Premium, Business Essentials…
Included Services = Email, cloud storage, voip calls, …
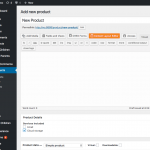
These variations have some Services included but every variation has other. It should look like printscreen no.1:
The idea is to make it easy to use in backend administration. I have an idea:
We already use 2 taxonomies for product filtering – First is product category wich have a Parent and child. Parent is product category (cloud storages, complete business packs, etc.) and child is product (microsoft Office 365, OneDrive Business, TeamViewer, ZohoCRM…). Second taxonomy is product manufacturer - printscreen no.2.
I can set up custom Post Type – Product Service, create post for every Child product category (Product) and then show it on product page with WP Views. But I cant filter which service is included (red/green) with CSS or some icons automatically. I can only show all Services in all Product variants.
So how to show all Services, but with some included/not included filter for each product variation?
Can you help solve this puzzle? ????
Hi, WooCommerce uses a non-standard post type to store product variations, so it's not currently possible to assign custom fields to each variation out-of-the-box with Types. This ticket discusses one possible workaround:
https://toolset.com/forums/topic/i-need-a-special-type-for-woocommerce-product-variations/
This could give you the ability to add a checkboxes group custom field to each variation, where you can select from the existing services. Then you can use Views to determine whether or not a service should be displayed for a specific variation, or shown in green/red.
Another option would be to create a custom post type that represents each variation. Use a custom field in this post type to store the ID of the related Variation, and use a custom checkboxes group field to select from the existing services. Then you could use Views to find the custom post that corresponds to a specific Variation (filter by custom field), and use the selected checkboxes to determine which services should be shown.
Thank you for fast response. We are not using woocommerce product variations. Every variation is single product. We also not use standard woocommerce product category taxonomy, but one created with WP Types.
I will look at the link and type you if we solved it.
Thanks
Okay I understand better now, thanks. If you're not using standard Product Variations, then you can disregard the link I sent. Instead, add a checkboxes field to the Product post type. Include an option for each Service, and check off the services you want to include with each product. See the attached screenshots.
Save "0" when nothing is checked, and use a unique value for each option. Then you can test the value of this custom field on each product, and apply the correct CSS classes or other markup as needed.
[wpv-conditional if="( $(wpcf-services-included) eq '1' )"]
Email included
[/wpv-conditional]
[wpv-conditional if="( $(wpcf-services-included) eq '2' )"]
Cloud storage included
[/wpv-conditional]
Let me know if you have questions about this setup.
Hello,
Thank you for your time, this is solution, but it will be quite problematic. This means, that I need other checkboxes for every product. But I think its a good idea. Is it possible to pair some checkboxes to one product (Office 365) and other ones to other product (teamviewer) and another ones for another product? I hope i tis.
If I can set this up, it will be so good! I will try it now.
Thank you
Hello christian.
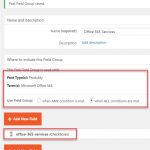
I tried to use your method. I found that I need Custom post field group for every product, to show user the right Services to include for product. So I made testing Post field group for Office 365 products (image cptq-01.jpg)
So it display only for Office 365 products.
Now I have other problem. When I need to add checkbox, i go to the field group and add, thats easy, but how to configure the view, to show new checkbox automatically? I found displaying the fields by conditional if so difficult.
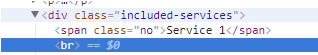
So I decided to use custom html in stored data (image cptq-02.jpg)
Aaaand, it doesnt work ☹.
It display some strange classes in product administration (image cptq-03.jpg)
And when I check any of these, it forget it after update. But, the classes are working in frontend! (image cptq-04.jpg)
So the only thing I need to solve here is <span>with class in checkbox value. Can you help?
Is it possible to pair some checkboxes to one product (Office 365) and other ones to other product (teamviewer) and another ones for another product? I hope i tis.
Field groups cannot be selectively applied to different Products, but it is possible to use Post Fields Conditional Display to show or hide specific fields based on the value of other custom fields. For example, if you have one custom field where the user selects product type, then based on that value you can show or hide other checkbox groups. It looks like you've already figured that out in the screenshots above.
how to configure the view, to show new checkbox automatically?
You're right, there's not a good way to loop over all checkboxes, including the unselected ones. This approach would require manual code and conditionals for each Service option:
<ul>
<li class="[wpv-conditional if='($(wpcf-checkboxes) eq 'service-email-1')'] active[/wpv-conditional]">
<span class="checkbox [wpv-conditional if='($(wpcf-checkboxes) eq 'service-email-1')'] checked[/wpv-conditional]">Email</span>
</li>
<li class="[wpv-conditional if='($(wpcf-checkboxes) eq 'service-cloud-storage-3')'] active[/wpv-conditional]">
<span class="checkbox [wpv-conditional if='($(wpcf-checkboxes) eq 'service-cloud-storage-3')'] checked[/wpv-conditional]">Cloud Storage</span>
</li>
</ul>
A more complex approach that might require less manual coding is a many-to-many relationship:
https://toolset.com/documentation/user-guides/many-to-many-post-relationship/
You could create posts for each Service, then use a many-to-many relationship to link each Service to multiple Products, and multiple Services to each Product. This approach makes searching and filtering a bit more difficult, but if that's not as important as speedy setup, this might be worth checking out.
So I decided to use custom html in stored data
No, that's not possible. You should not store HTML in the name or value of an option, only simple strings. Instead, you should store a unique value with numbers, letters, and hyphens, like "service-email-1". Then you could use the value of that checkbox to build a CSS class using conditionals like shown above.