This thread is resolved. Here is a description of the problem and solution.
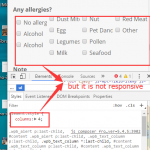
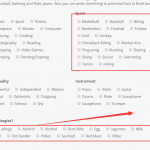
Problem: I would like to arrange my CRED form checkboxes into multiple columns. I would like the number of columns to be dynamic based on the screen size, using media queries.
Solution:
There is not a way to apply different CSS classes to each checkbox, or to wrap some checkboxes in container elements. Instead, you can use CSS columns and media queries:
.wpt-form-set-checkboxes.wpt-form-set-checkboxes-wpcf-sport {
columns: 2;
}
@media screen and (min-width: 960px) {
.wpt-form-set-checkboxes.wpt-form-set-checkboxes-wpcf-sport {
columns: 4;
}
}
.wpt-form-set-checkboxes.wpt-form-set-checkboxes-wpcf-sport li {
display:block;
}
Relevant Documentation: https://www.w3schools.com/css/css3_multiple_columns.asp
https://developer.mozilla.org/en-US/docs/Web/CSS/Media_Queries/Using_media_queries
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | - | - |
| 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | - | - |
Supporter timezone: America/New_York (GMT-04:00)
This topic contains 4 replies, has 2 voices.
Last updated by 6 years, 11 months ago.
Assisted by: Christian Cox.