This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+01:00)
Tagged: Views, Views plugin
This topic contains 13 replies, has 2 voices.
Last updated by Nigel 4 years, 4 months ago.
Assisted by: Nigel.
I have a CPT "Job" which uses custom hierarchical taxonomy "staff". So each job may have a few staff. I am trying to display a page where I can display the number of jobs by each staff filtered by a specific month.
for EG:
For month January
Staff A - [count of jobs in january]
Staff B - [count of jobs in january]
For month February
Staff A - [count of jobs in february]
Staff B - [count of jobs in february]
Thanks.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
Hi there
Ignoring the dates for a moment, to list staff A, staff B, staff C etc. and the count of jobs for each staff term you would create a View where the Content Selection was your staff taxonomy.
So the output of this View is going to iterate over the staff terms.
Then it's simply a question of inserting the "Taxonomy post count" available under the Fields and Views button, which will output the number of posts that have that term assigned.
But this then becomes complicated when you introduce the date requirement.
There are no attributes to modify the count that is output, it's simply the total of all posts that have the term assigned.
Whereas you want to output only the posts dated January that have that post assigned, for example.
Thinking just about January, for the moment, you are going to need that taxonomy View to iterate over the staff, and then you'll need a nested View which queries the job posts and which includes a taxonomy Query Filter where the staff term is set by the parent View, and another filter for the date to only return posts from January. In the output section of that View you will then output the count of found posts (using the wpv-found-count shortcode).
How the Query Filter for the month works will depend on what date we are talking about. Is this the publication date of the job posts? A custom date field belonging to the job posts? Or (easiest for filtering) some kind of select field or even a taxonomy for the month?
When you insert the taxonomy View into a page, you are going to have to use a shortcode attribute to tell it that you want to output the counts for January, and then forward this shortcode attribute on to the nested View so that it can be used to provide the value for the date filter.
And then you are going to have to insert this taxonomy View again on the page, this time passing an attribute to specify February. And then repeat for March, for April... etc...
This likely sounds rather complex for what you want to achieve, and to be honest it would be much simpler to achieve this in PHP (maybe registering a custom shortcode to generate it), but that's outside the scope of support.
If you want to persist with using Views for this I'll need to know more about the dates to be able to continue.
Thanks Nigel. The date field is a custom field. I have no other custom field for "month" otherwise it may be a little easier to filter it. I do not mind other type of layout as long as i can see who does how many jobs for a particular period.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
OK, a date custom field stores dates as timestamps, meaning as a point in time to the nearest second.
The Job posts, do they have date field values spread across the month (e.g. "January"| could 1 Jan, 7 Jan, 13 Jan and 19 Jan) or do all Job posts in a month have the same date (e.g. the 1st of the month)?
They do have different dates spreading in that month..
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
OK, the implementation will require you to insert a parent View and specify from and to dates as shortcode attributes. Because Types date fields are stored as timestamps these attributes need to be timestamps. Naturally, you are not going to want to specify timestamps when inserting the View and will rather want to pass human readable dates.
So the first thing you'll want to do is to register a custom shortcode that will take a human-readable date (such as "2019-04-01") and convert it to a timestamp.
So at Toolset > Settings > Custom Code add a snippet to register such a shortcode, with the following code:
/**
* Register shortcode 'timestamp'
*/
add_shortcode('timestamp', function ($atts = [], $content = null) {
// provide defaults
$atts = shortcode_atts(
array(
'date' => date( 'Y-m-d' )
),
$atts
);
return strtotime( $atts['date'] );
});
It only needs to run on the front end.
To be able to use this custom shortcode you need to go to Toolset > Settings > Front-end content and register timestamp as a 3rd party shortcode.
To recap, here's how this will work.
You will insert a View that queries and outputs the Staff taxonomy. You will add "from" and "to" attributes which specify the period required.
In the output section of that View it will display the Staff, and you will insert a nested View to display a count of Job posts assigned to each Staff.
The dates are specified via attributes where you insert the Staff View, but it does not use the dates itself, it simply passes them to the nested View, via shortcode attributes, so that the Jobs query will be filtered by the Staff taxonomy from the parent View as well as the specified dates, and it will output the matching post count.
Working backwards, lets start with the Jobs View.
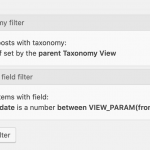
It queries Jobs posts and includes two Query Filters, as shown in the screenshot Jobs-filters.png. The Staff will be set by the parent taxonomy View and the date will be between two timestamps (numbers) passed via shortcode attributes "for" and "to".
In the output section, don't include anything between the wpv-loop tags and simply insert the wpv-found-count shortcode immediately after the wpv-items-found shortcode. Disable the wrapper DIV.
Now create the Staff taxonomy View.
Let's start with how you will insert this View, via shortcode, where you will add "from" and "to" attributes to specify a range. If you want to display Job post counts for January, bearing in mind how timestamps are generated (00:00 hours of the date), would specify the dates as from Jan 1 to Feb 1. But you'll need to wrap the dates in the custom shortcode we registered so that the actual values passed are timestamps, so you will be inserting something like this:
[wpv-view name="staff" from="[timestamp date='2019-01-01']" to="[timestamp date='2019-02-01']"]
If you are using the block editor for a page you will need to manually add the View using a shortcode block so that you can specify the shortcode attributes.
So, the View itself in the Content Selection will be the Staff taxonomy.
In the output, you will want to output the taxonomy title, and then you will pass through the date attributes down to the nested View where they will actually be used. To do that, where you insert the nested View you need to specify for and to attributes, and the values will be produced using the wpv-attribute shortcode, which can output the values of attributes passed to a View (in this case, to the parent View).
So, in my test site, the output section for this Staff View looks like this:
[wpv-layout-start]
[wpv-items-found]
<!-- wpv-loop-start -->
<wpv-loop>
<h2>[wpv-taxonomy-title] ([wpv-view name="count-of-jobs-per-staff" from="[wpv-attribute name='from']" to="[wpv-attribute name='to']"])</h2>
</wpv-loop>
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found]
<strong>[wpml-string context="wpv-views"]No items found[/wpml-string]</strong>
[/wpv-no-items-found]
[wpv-layout-end]
I think that's about it.
You can then insert the outer View as many times as required, passing the date parameters for the required range.
It's certainly complex, and if I was doing it myself I'd probably just do it in PHP so that I could also loop through the dates, but that's how you can do it within Toolset without coding, aside from registering the custom shortcode for timestamps.
That's quite some steps let me try and will update the outcome. Thanks!
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
Sure, let me know how you get on.
I have tested the code and it works. The only thing is that the date range needs to be hardcoded that makes it administratively tedious. For the site to run three years I would need to insert 36 times the views into my frontend page.
Should I open a new ticket to discuss how to pass the from and to date from a date picker?
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
You mean you would rather a search page where instead of listing January, February, March etc. you would prefer search inputs for someone to specify the start and end period and then show the corresponding results?
Hi Nigel,
Yes correct, that has been the intention since beginning, sorry the message was not conveyed properly.
This should be a dynamic display depending on the period specified by the user, to display the count of jobs per staff.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
I'm not sure that's going to be possible.
You could add custom search controls to the outer View (to specify the date) and have the inner View listen to the URL parameters specified by those controls (instead of using shortcode attributes to specify the dates), but there is a fundamental stumbling block in that your outer View is a taxonomy View and taxonomy Views do not support custom searches. So it's not possible to insert front-end filters for this to work.
The alternative, would be to create your own front end filters form that adds such controls, and it could only work via page reloads (no ajax), the filters wouldn't necessarily retain their values when the page refreshed, you wouldn't have pagination etc.
On your alternative method - how should I go about doing that?
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
It's going to require some coding on your part. I can't do it for you, I'd effectively be writing a feature which is currently unsupported.
Right now we have an outer View querying Staff, and a nested View querying Jobs.
We want to apply date filters to the Jobs, but we can't add the filter controls to the Jobs View because they would be repeated for each occurrence of the inner View.
So we need to add the filter controls to the outer View and have the inner View listen to the URL parameters added by the outer View.
But the problem is that the outer View is a taxonomy View, and taxonomy Views do not support search filters.
Now, you can get round this by creating your own filter controls that you include in the Staff View which add URL parameters that the inner View can listen to.
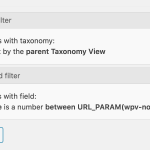
Let's start with the last bit. Edit the inner View so that includes Query Filters for the date field using the between comparison, where the min and max values come from URL parameters. You can rename the URL parameters, but they must be the same in the outer and inner Views.
You can see in the screenshot "nested View filters" how it looks on my site, where I'm using a made up field "nosuchdate" in the URL parameters.
Where does that come from?
In the outer View for Staff you must add your own filter controls, but Views can help you out with the wpv-control shortcode, which can be used to add your own filter fields that get submitted with the search and are added as URL parameters.
We can use that here even though Taxonomy Views don't support custom search. The field attribute is required, but we can't use the actual field name, hence for illustration purposes I made up "nosuchdate-min" and "nosuchdate-max".
So the filter section in my outer View looks like this:
[wpv-filter-start hide="false"] [wpv-filter-controls] <div class="form-group"> <label for="wpv-nosuchdate-min">[wpml-string context="wpv-views"]Date from[/wpml-string]</label> [wpv-control field="nosuchdate-min" type='textfield' url_param="wpv-nosuchdate-min"] </div> <div class="form-group"> <label for="wpv-nosuchdate-max">[wpml-string context="wpv-views"]Date to[/wpml-string]</label> [wpv-control field="nosuchdate-max" type='textfield' url_param="wpv-nosuchdate-max"] </div> [wpv-filter-submit name="Search"] [/wpv-filter-controls] [wpv-filter-end]
Viewed on the front end there are inputs for the min and max dates and a submit button, and when I submit the search with suitable dates the page updates with the job counts from the inner View updated accordingly.
Great.
Except I used "suitable" dates purposefully.
Recall that these dates are stored as UNIX timestamps.
So that's what I entered when testing, to verify everything was working.
This is where you will need to get your hands dirty, or to recruit someone to do it for you.
You will want to customise the filter controls (which are simple text inputs) so that they work with datepicker, or some other solution whereby your users can input human readable dates but what actually gets submitted with the search form are UNIX timestamps.
You will likely need to hide the text input field and add a datepicker field which updates the hidden text field with the selected date in timestamp format. (See hidden link for a similar example if you decide to proceed with datepicker.)