This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
No supporters are available to work today on Toolset forum. Feel free to create tickets and we will handle it as soon as we are online. Thank you for your understanding.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+01:00)
Tagged: Backend editing
This topic contains 23 replies, has 6 voices.
Last updated by Daniel 7 years, 6 months ago.
Assisted by: Nigel.
In the parent Layout I created a footer with three columns and inside each a widget cell. The css class for each seems to be .footer-widget and I need to narrow the width so that the 4 columns are in the same row.
I am trying these css
footer-widget {
width: 18%;
}
in the css style sheet of the child theme and also in the Layouts CSS & JS option within Toolset. But it does not work. What am I doing wrong? Where should I apply the css changes?
See screenshots attached.
This is the site in case you wanna try with the Inspector
hidden link
Thanks
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
Hi Daniel
You say you created a footer with 3 columns, but you mean 4, yes?
I made a quick test site using the Toolset starter theme where I made a parent layout which included a row for the footer and then I added four columns to that row, each with a Widget cell.
See my first screenshot.
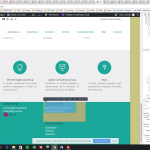
Those four columns should display as four columns on the front end without any additional CSS styling. (See my second screenshot. The design is crude but you can see the widgets in 4 columns on the same line.)
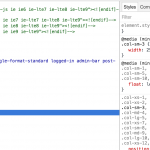
In my final screenshot you can see the browser dev tools showing the markup and styling, which comes from bootstrap and is very rudimentary, a row with four divs class="col-sm-3" each with a width of 25%.
On your page if I delete the extra class names from your corresponding divs (which have footer-widget and widget-cell) then your widgets all display in a single row.
The problem seems to be with the extra styling you are trying to add.
Hi Nigel,
There seems to be a problem with Layouts.
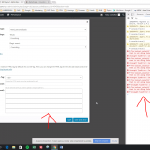
I deleted all the classes and ids in the cells. I cleaned all cache and they are still there on the front-end (see screenshot).
Also the cells behave strangely: there are several input fields for the classes, unwanted classes appear, in the dev inspector tool, on the console, red warnings appear - see screenshot. I tried deactivating all plugins, changing to a default theme... nothing works. All Toolset plugins are updated to yesterday's update.
PLEASE HELP!
Thanks!!
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
Hi Daniel
I think I should take a copy of your site for testing to examine this problem and the problem you have reported in the other thread I'm handling (it is the same site, yes?)
I will mark your next reply as private so that I can get log-in credentials from you—you may want to create a temporary admin user for me to use that you can later delete. And be sure to have a current backup of your site, even though I don't intend to make any changes other than possibly to temporarily add a backup plugin to take a snapshot of the site.
Can you also confirm the url of where I can see the problem.
I want to corroborate, having issues very similar to Daniel's last 3 screenshots. Was not occurring before latest plugin updates.
Before I bombard you with my own screenshots — are there any updates on this Assigned issue?
If not, I've isolated the behavior and can share full details (screenshots or provide staging login) if needed.
PLEASE HELP!
Brief notes:
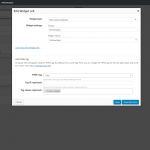
Daniel's 8th screenshot "Desctop screenshot Parent Layout.png" shows...
(A) Five text inputs after "Tag classes..." (where there should be only one text input) in a Widget cell editor and...
(B) Console errors for "toolset_select2('close') method was called on an element that is not using Select2"
For me...
(A) I'm experiencing similar on EVERY cell or row editor (parent, child, widget, etc). However, when I first click "Edit row" or "Edit cell" there is only one text input for "Tag classes..." BUT the class we had there yesterday has disappeared (yet still appears on front end like Daniel). Save and close and click "Edit row" again. THREE inputs are there instead of one. Save and close and click again. FIVE inputs are there. And so on. Other quirks too, I can provide more details if needed.
(B) I cannot find any console errors. All day I've been like "no console errors, must be my fault or plugin conflict" but...
...whatever Daniel has, I've caught the same bug.
Toolset is amazing. Really appreciate all the work you guys do. If I can help in any way (or if it IS my fault somewhere) please advise... urgent... Kind thanks!
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
Hi Anna
Thanks for your feedback.
Could you please open a new ticket (you can just copy and paste the content) and that way I can communicate with you directly to get access credentials etc. for testing.
You can choose to assign the ticket to me when you open it.
Just so you're getting as wider a picture as possible; I've got issues too since the latest updates (CSS class on rows in Layouts not staying put).
I'll raise a ticket separately but am setting up a copy site using the previous versions of Toolset plugins so I can demonstrate the issues more clearly.
Hi Nigel,
any news on this?
Thanks!
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
Thanks for the updates, I have done some more testing on my local test site and can confirm the issue whereby adding the optional classes to layouts rows are not saved at all, and adding them to cells they are initially saved, but lost upon editing.
I have escalated this ticket so that it can be investigated further, and I will keep you posted when there are any developments.
Thanks for your patience.
Thanks Nigel! You guys are the best.
Should I still open a ticket or do you have enough to go on? I just didn't want to pepper the forum with same issue unless necessary.
Regardless, I'm rolling back plugin versions to proceed with client project, but I'll push the site's current state to a 2nd staging so you can access if needed.
Please advise, thanks again!
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
Hi Anna
It is always best to open new tickets so that if need be they can be handled individually, and our system means that everyone on this thread will be receiving this message, for example.
That said, given that I can reproduce the problem myself and have already escalated the issue, unless your experience sounds different from the one I describe then you can carry on listening in on this thread and you will get updated at the same time.
Hi Nigel
Our issues are consistent with the details in this thread so far; I'll just stay tuned and offer insight if I notice anything new/different. We have to hustle on a client project and I don't want to slow you down any more than necessary 🙂
I saw the Layouts 1.8.5 update come through—but thats not related to this bug, correct?
Thanks again for such prompt support!
Having same issue... I al ready opened a ticket.. but this is killing me.. I am supposed to launch a site for a cliente on monday, and this is preventing me to do it.
I even tried adding the classes directly in the database, post_meta values realting to my layouts, however they are not being read...
Any ideas workaround while we wait for a fix?
Thanks
I just found a not so quick fix, but it actually works for me.
I am adding the classes directly in the database. Search within postmeta table, the layout you are trying to edit.. in the key value it will appear all the code for the layout... Look for the the row or cell you want to edit, look for the additional classes code and add your classes..
Make sure you dont open the layout in the admin panel, since that will overwrite the database...
I know this is not a good solution, but after three days of looking for one, this is the best we can do, to keep working on our clients website..
Toolset is a gret tool, but this time it has cost us 3 days of extra work, and my client is not happy 🙁
When will this issue be solved?
Thanks for your help!