This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | - |
| - | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - |
Supporter timezone: Asia/Kolkata (GMT+05:30)
Related documentation:
This topic contains 27 replies, has 2 voices.
Last updated by chienN-3 4 years ago.
Assisted by: Minesh.
Hello. Thank you for contacting the Toolset support.
Can you please show me how you configured your checkboxes custom field and how you are displaying it? Maybe you can share the screenshot of your checkboxes custom field group page and share shortcodes on how you are displaying it on frontend.
what short code on the front end? I thought this plugin dont need to have any code thats the reason why I purchased it. so you are telling me I need to have a code in order for this to be displayed?
No 🙂 , you will not need to write any custom code. It looks like you misunderstood my questions.
I'm trying to understand two things:
1) How you configured your checkboxes custom field at the backend? Can you please share a screenshot?
2) what shortcode you are using to display it on the frontend?
And it will be great if you can tell me what you expect to display on the frontend for the selected checkboxes option.
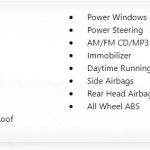
this is what I am trying to make , look at the image, its showing bullet points but this is only for post area, but I want to create a check box for the client so when he uploads his cars he will have a check box to check on features added to the vehicles he is trying to sell. and so far the only thing I was able to find to make this work was the check boxes field. or am I doing this all wrong?
when I tried to add the check boxes on the sigle line field area it shows up as value and not actual names of the check boxes that i have created. so how do I get it to display correctly because i have searched everywhere on your support forum and it was no help at all.
I understand how you want to display the checkboxes results on the frontend.
Can you please show me how you configured the checkboxes in the backend with your custom field group?
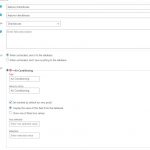
Edit your custom field group where you configured your checkboxes field and send me a full screenshot of your checkboxes field.
Ok - I see that for the checkbox option you set checkbox label and value both as Air Conditioning.
It should display the Air Conditioning. Can you please share the problem URL where you are trying to display the checkboxes field on frontend and temporary access details so I can check what's going wrong there.
*** Please make a FULL BACKUP of your database and website.***
I would also eventually need to request temporary access (WP-Admin and FTP) to your site. Preferably to a test site where the problem has been replicated if possible in order to be of better help and check if some configurations might need to be changed.
I have set the next reply to private which means only you and I have access to it.
Thank you for sharing access details but when I logged in as user "toolset admin" I'm successfully logged in but I can only access the Profile page.
Can you please grant full admin permissions to that user so that I can access everything in the admin section.
sorry about that. also how do i use the toolset layout show it can display on the custom post template page.
Ok - the thing is that you have set the value to store to your checkboxes options is 1.
Please check the following screenshot:
=> hidden link
You need to change the option value 1 to the option name which you want to display on the frontend. As per the first option Air Conditioning where both option label and value is same Air Conditioning.
You need to update all option value to your desired display value (could be the same as your option label) and then you should edit your post: hidden link and update it once.
Once you do that, all option values will be displayed as per your requirement.
did you manage to get it display correctly? can you send me a screen shot of it
With your custom field "feature checkboxes" I've replaced the value for the options until you reach to the option "Head Airbags". for other checkboxes options, you need to replace it's values like other options I've set.
=> hidden link
Yes- Please check the following test post I've created where I've checked the few checkboxes options.
=> hidden link
It displays correctly on the frontend:
=> hidden link
yes I can see that but how do i have it display where they have dots next to it.
To display the bulleted output, you should add a "Fields and Text" block and add the following shortcode to it:
<p><li>[types field='feature-checkboxes' separator='</li><li>'][/types]</li></p>
It will display the bulleted output:
=> hidden link