Tell us what you are trying to do?
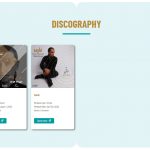
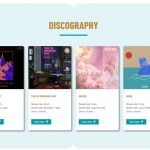
I have a view that shows an artist's music releases. The view is set up to use a content template; and the content template is set up to display the releases in a 4-column bootstrap grid. If an artist has 4 releases or more then the grid is nicely center-aligned (PLEASE SEE "screenshot-1.jpg" attached herewith). However, if an artist has less than 4, say, 2 releases, then the grid items are left-justified (PLEASE SEE "screenshot-2.jpg" attached herewith) leaving the right-side of the grid blank and asymmetrical. What I want to achieve is for the less-than-4 items case to be horizontally centered as I have demonstrated in "screenshot-3.jpg" attached herewith.
Is there any documentation that you are following?
I have perused the support threads and found somehow similar discussions but not exactly what I want to achieve
Is there a similar example that we can see?
Not exactly. But if you please view the attached screenshots then I am sure you will know exactly what it is that I want to achieve.
What is the link to your site?
hidden link
Hello, I can try to help. Can you tell me if the View was created in the Block Editor using a View block, or if the View was created in the legacy editor using the shortcode-based system?
Dear Christian,
I use Toolset Types version 3.4.5 in conjunction with Toolset Views version 3.3.5... I created the view first and then used the Loop wizard followed by a click on the "Edit with Block Editor" link which took me to a content template where I set up the loop item. I hope this information is relevant and helpful. However, if you are asking whether or not I use the new Toolset Blocks plugin then the answer is no. I will be glad to provide you access codes to the site's backend if you should prefer.
Thank you.
Heddy
Sure, if you can provide backend access I will be able to take a look at the loop output editor and make some recommendations. I'll activate private reply fields here so you can share a login securely.
Please let me know where I can find this View on the front-end of the site, and I'll give you some feedback shortly.
The view is used in the Artist Single template... for instance, check out the one that was also included in the three screenshots I sent you with the first message.
hidden link
Scroll down to the Discography section.
Much appreciated Christian.
Cheers,
heddy
Hi Christian,
As I mentioned in a previous message, the site has been undergoing the process of migration to a dedicated server. Fortunately, the migration was completed yesterday. For your information, I have not made any changes to the access codes to the backend and you should be able to get in with the same credentials I provided earlier.
Thank you.
Okay thanks for the additional information. I was able to log in and review your setup in the View here:
hidden link
The Bootstrap 3 documentation for grid layouts is available here:
https://getbootstrap.com/docs/3.4/css/#grid
I'm trying to determine the best way to set up something centered, but it's a bit complex because of the way Bootstrap's grid is set up. It's not designed to be centered automatically in a 4-column grid when fewer than 4 grid cells exist. They offer an offset feature, which can help push content over by a specific number of cells. That would help in the case where there are only 2 items in a 4-column grid, because you could push the content over 3 cells for a 3(empty)-3-3-3(empty) grid. However, that doesn't really work when a 4 column grid only contains 1 or 3 cells, because it would require a half-grid offset like 4.5(empty)-3-4.5(empty) or .5(empty)-3-3-3-.5(empty). There is no easy way to offset by a half-grid increment, so in cases with 1 or 3 items in a 4-column grid this offset will not help. I'm beginning to think a Bootstrap grid is not the best way to handle this situation, since it does not easily support centered incomplete grid rows very easily. A flexbox model might be better for this situation, but it also depends on what happens if there are 5, 6 or 7 items? Is the second row centered, or is the 4-column grid repeated with empty cells at the end of the row?
Dear Christian,
I agree with you in that there may not exist an easy way of doing this. Forgive my amateurish suggestion, but, do you think a Table-based Grid instead of the Bootstrap Grid might work? Should I (or we) give it a shot? Perhaps a Table-based Grid could furnish us with more stylization control... I am not sure though.
I look forward to your reply and thank you again for trying to help me out.
Cheers,
Heddy
A table-based grid offers some other options, but again it depends on what you want to achieve when there are various numbers of results. It also depends on what you want to achieve when the screen size is smaller, like on mobile devices.
Dear Christian,
Sorry for my late reply. I'd like to thank you dearly for trying to help me. I think I would rather skip my attempt to achieve a center-aligned grid... it is not worth the headache : - )
Thank you and Happy Valentines day to you.
Cheers
Understood - it's unfortunate that the grid and table systems are difficult to customize this way. I'll close out here for now. Feel free to reopen or create new tickets as needed.