Este hilo está resuelto. Aquí tiene una descripción del problema y la solución.
Problem:
The issue here is that the user wanted to know what the best theme was to use for Toolset
Solution:
Unfortunately I cannot say which is the best theme however I can give a list of recommended themes.
https://toolset.com/documentation/recommended-themes/
100% of people find this useful.
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
Hoy no hay técnicos de soporte disponibles en el foro Juego de herramientas. Siéntase libre de enviar sus tiques y les daremos trámite tan pronto como estemos disponibles en línea. Gracias por su comprensión.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | - |
| - | 13:00 – 18:00 | 13:00 – 18:00 | 13:00 – 18:00 | 14:00 – 18:00 | 13:00 – 18:00 | - |
Supporter timezone: America/Jamaica (GMT-05:00)
Etiquetado: How to build a site with Toolset, Toolset Blocks, WooCommerce
Documentación relacionada:
Este tema contiene 21 respuestas, tiene 2 mensajes.
Última actualización por Francisco Ramón Molina Busquiel hace 5 años, 6 meses.
Asistido por: Shane.
Hello,
I have to start a new website and I need the Toolset features. Normally I have made all my webs with DIVI, however the combination of DIVI with Toolset produces many problems, because if bootstrap is activated in order to improve the appearance of web elements, there are unwanted interactions with DIVI and this is a true disaster.
Now with the introduction of Toolset Blocks to the ecosystem of Toolset and the advice of which it is better not to use "Layouts" for the new webs.
What is the best theme completely compatible with Toolset to make a web?
It must have the following features:
Full integration with Toolset.
Complete integration with Woocommerce.
Predefined styles to avoid having to get your hands dirty with CSS or HTML.
Advanced features for the header, footer, vertical and horizontal menus, widget area, currency selector, language selector, user selector, pop-up windows to see the items of the shopping cart ....
Styles for the blog.
Compatible with Bootstrap.
Completely responsive.
Thank you very much for the help.
Regards,
Francisco R.
Hi Francisco,
Currently there isn't a theme that I can say is full and 100% compatible with toolset. We build our plugins in such a way that they will function well on any theme. If not all the functionality but most of them.
I can however recommend a lightweight theme that you can use that won't have any issues with bootstrap. You can use the Astra theme as this is a popular choice to start out. It has a simple and clean design plus its free.
Thanks,
Shane
Hello Shane,
With this theme (Astra), Toolset Blocks and the rest of the Toolset features, you can make a website without the need for custom CSS?
Thanks for your help.
Hi Francisco,
Yes that is correct because Astra already has its own initial css
enlace oculto
Plus it is simple enough that you should not run into any major issues.
Thanks,
Shane
Hi Shane,
Is the "Astra PRO" theme compatible with Toolset?
From what I have seen you advise the Kadence Blocks plugin, the Astra theme has the Ultimate addons for gutemberg plugin. Which of these plugins do you advise to use for Toolset Blocks?
If I use Astra Pro Theme and Toolset Blocks, would it be convenient to use Elementor for more complex designs?
Or is it enough with Toolset Blocks?
Astra theme styles affect editing fields and other Toolset Forms elements or is it necessary to style with CSS?
Is Toolset Forms enough for contact forms and other forms?
Or do I need a plugin like WPForms?
Toolset Forms is prepared for GDPR for the purposes of cookies, etc.?
From what I have seen the WPForm plugin is completely ready for GDPR.
Thanks for your help.
Regards,
Francisco R.
Hi Francisco,
The compatiblity issue will occur when you implement too much plugins into the mix. I know that Toolset and Elementor is compatible so you are able to use toolset and elementor.
It should be noted that Elementor is used to design the pages and not the view output. Now if you are using elementor as your builder for your pages you wouldn't need to have the Kadence Blocks plugin. Not sure what this plugin does but i'm assuming it adds additional items to the gutenburg editor. Our blocks plugin adds additional features to the gutenburg editor but since you plan on using Elementor then these wont be needed.
"Astra theme styles affect editing fields and other Toolset Forms elements or is it necessary to style with CSS?"
Yes our forms is always styled by the default css of your theme unless you want to modify these stylings.
"Is Toolset Forms enough for contact forms and other forms?"
Toolset isn't meant to be a contact form but it can be used in this way. The only thing is that a record of what the user enters to the form will be saved on the backend but our Form notifications is able to send out emails.
The purpose of our Forms is as a frontend builder for your posts.
"Toolset Forms is prepared for GDPR for the purposes of cookies, etc.?"
Not at the moment however you can add the disclaimer to your form as wordpress is ready with the GDPR so data can be removed at any time.
Please let me know if this clears up your concerns.
Thanks,
Shane
No. My plan is not to use elementor, I was asking if it was better to use elementor than Toolset Blocks or is it better to use only Toolset Blocks?
Toolset Blocks does not have layout support for columns in a line, so it is necessary to include other plugins with this support. Are you going to include column support in the near future in Toolset Blocks or will it always be necessary to use other plugins to complement the shortcomings of Toolset Blocks?
Thanks for your help.
Hi Francisco,
Elementor and our Blocks plugin are 2 separate things. This is like comparing apples and oranges.
While the elementor is an entire page builder, our blocks plugin isn't. Our blocks plugin actually enhances the gutenburg editor to load the dynamic contents from our toolset field so a live preview of the fields can be seen while editing.
https://toolset.com/2019/04/toolset-blocks-visual-design-dynamic-content/
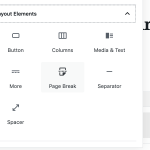
So what we would be comparing is the Elementor and Gutenburg editors. Also it should be noted that the gutenburg editor already supports columns. See Screenshot.
All that is needed is in the gutenburg editor is to add the column type cell using their default layout elements.
Hope I was able to really clarify this for you about the essential difference between elementor and our blocks plugin.
Thanks,
Shane
And what do you advise me to use only Gutemberg and Toolset Blocks or use Elementor?
Is elementor 100% compatible with Toolset or has problems like DIVI?
Thanks for your help.
Hi Francisco,
Right now I would recommend the gutenburg editor with Toolset blocks. The reason is that if any issues arise with Toolset and the gutenburg editor, these issues are fixed faster than lets say with Elementor.
We always try to maintain full compatibility with the wordpress core.
The main difference now is that Elementor may have elementor specific features that you may want to have but the Gutenburg editor is a good clean starting point and it is also free.
Thanks,
Shane
But, from what I've seen, Toolset Blocks is still in beta. So how am I going to make a web ecommerce with an unfinished product and that possibly will not have the capabilities to make an ecommerce website. Do you have any example of web ecommerce with Toolset Blocks?
I hope it will not happen to me as on other occasions, I start to make a product, I lose all my time, and I have to do it again with other plugins because it can not be done with Toolset. 🙁
Thanks for your help.
Hi Francisco,
Toolset blocks is not a builder of any kind. Its pretty much a module for the gutenburg editor.
You can still perform the same exact toolset functions without the Blocks plugin because Blocks isn't a part of our Core functionality.
Thanks,
Shane
Hi shane,
But, with what you tell me, you want to tell me that I will be able to make an ecommerce website without the need for blocks to define the layouts, search filter areas,etc... of the main page of products, and for the rest of the product pages?
I guess that in this way I would have to put a whole amount defined by my of CSS, javascript and HTML to give it a structure, the idea is not to depend on CSS, javascript and HTML, if I have to depend on these then the development will slow down a lot.
So, back to my initial question, what is the best way to make a web with Toolset nowadays without having to depend on custom CSS, javascript and HTML?
What is the best theme? What is the best page builder fully integrated with Toolset?
The idea is to make a web visually, not having to develop it with CSS, JavaScript and HTML.
You understand?
Thanks for your help.
Hi Francisco,
Toolset blocks is not used to define the layouts, search filters etc. This is done using our Views plugin.
Toolset blocks is just a new plugin which is A collection of design elements for the WordPress Block Editor. So for the functionality you require is from our Views plugin. Using blocks will not cause any loss of data
Secondly I would recommend the Avada theme as per your specification of a clean light weight theme. Finally you can make use of the default gutenburg editor to design the output for views.
On the view template there should be a button called "Block Editor" which should allow you to use the gutenburg editor.
Please let me know if this clears things up for you.
Thanks,
Shane
Take a look at the video below for a quick overview of our blocks plugin.
https://toolset.com/2019/04/toolset-blocks-visual-design-dynamic-content/