I have two problems
On the one hand, I observe that when creating a content template for Woocommerce, I can not use that template in some products and the original template in others.
For example, I need certain products to be seen in one way and other products in another. It is assumed that in each product you can choose the template you want, or simply not choose any, in which case, the system uses the Avada. This is correct?
On the other hand I see that there is a problem with columns in Avada with Fusion Builder.
In Fusion builder you can use the pasted columns or indicate the distance you want one from the other. Toolsets does not respect this parameter and always keeps them separate.
Is it a bug? It can be fixed?
Thanks for your time
On the one hand, I observe that when creating a content template for Woocommerce, I can not use that template in some products and the original template in others.
You can create multiple Content Templates with Toolset and apply them to different Products, but it is not possible to use the original template (the one displayed without WooCommerce Views) for some Products, but a Toolset Content Template for other Products. Once you activate WooCommerce Views, the original template is bypassed for all Products. If you want to use the original template design, you can copy the HTML produced by the original template and paste it into a new Content Template, then use Toolset shortcodes to replace the content inside that markup. It will require knowledge of HTML, CSS and possibly JavaScript.
In Fusion builder you can use the pasted columns or indicate the distance you want one from the other. Toolsets does not respect this parameter and always keeps them separate.
Can you show me a screenshot of the Fusion builder distance settings you are describing? I didn't understand your question.
Hi, christian.
I explain.
With Fusion Builder you can create, for example, 2 columns. And I indicate that the separation between the two can be the one I want. 0px or 3%, 50px .... the distance I want.
Fusion Builder makes things much easier for me, because I can take the code it generates and insert it into the Toolsets content template. I can use any Fusion Builder code and it always works.
What happens is that when passing the code of the columans to Toolsets, precisely that parameter stops working (only in Toolsets) and the separation between columns is always the same. The one with the default Fusion Builder. It is usually 3%.
This is a problem because if I want to have two columns stuck together, I can not do it with this method. It is something very strange.
I attached 2 links so you can see it:
This is how it looks on a normal page in Avada
hidden link
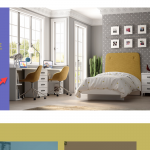
This is how it looks if I take the code and insert it in the Toolsets content templates
hidden link
I attached you also screenshots.
I hope you have explained me well.
Thanks for your time
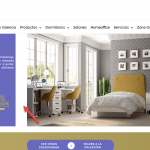
Hi, it's really difficult to understand the problem on this page because the image has clear space on the left and right edges:
hidden link
Take a look at screenshot1.png here, you can see the clear space in the thumbnail of the image. It looks like there is a lot of whitespace between the columns, but there is actually none. The image itself has whitespace.
If I copy the image URL from the other example and paste it into the image tag on this page, the space disappears. See screenshot2.png. Can you provide another example where I can see the problem more clearly?
Hello Christian, excuse me.
As I did not receive an answer on Friday, I had to look for alternatives and had to do tests, change photos, etc.
I've put it back as I was so you can see it with that product specifically.
Note:
I have been able to verify that for some strange reason, when the Fusion Builder shortcode is included in Toolsets, it adds by default a margin of 4% to the column and shortens the column also the same percentage.
For example, if you create a container, with two columns 1/3 + 2/3 and the columns are attached, the measures should be 33.666% for the first and 66.333% for the second.
However in Toolsets the first occupies 30.666% and adds a margin of 4%.
I could correct it through CSS, however you have to find out why with toolsets the problem occurs.
You can check the same links that I had previously.
Thanks
Thank you for the additional information, I am able to see the problem much more clearly now. I see what you're describing and I'm able to replicate the same problem on my local test environment, so I have asked my 2nd tier support team to take a closer look. I will let you know what I find out as soon as possible. In the meantime, I believe your CSS override may be the best solution.
Our developers have released a patch for this problem. Please find the erratum post here: https://toolset.com/errata/content-templates-built-with-fusion-builder-have-different-column-widths-than-pages-with-the-same-layout/
Download the patch and replace the file in wp-content/plugins/wp-views, wp-content/plugins/types, and any other necessary Toolset plugin directories. Let me know if the problem is not completely resolved.
Hi, christian. I'm going to try it and I'll tell you if it works well.
Thank you.
regards
Thanks, I will stand by for your update.
Hi, christian.
Well, I'm sorry to tell you that it does not work. The problem persists
I suggest you try this Avada code in your installation, to see what happens.
In a normal page of Avada you will see the photos pasted. If you put it in a template, they are separated.
[fusion_builder_container hundred_percent="no" hundred_percent_height="no" hundred_percent_height_scroll="no" hundred_percent_height_center_content="yes" equal_height_columns="no" menu_anchor="" hide_on_mobile="small-visibility,medium-visibility,large-visibility" class="" id="" gradient_top_color="" gradient_bottom_color="" gradient_type="vertical" gradient_direction="0deg" gradient_force="yes" background_color="" background_image="" background_position="center center" background_repeat="no-repeat" fade="no" background_parallax="none" enable_mobile="no" parallax_speed="0.3" video_mp4="" video_webm="" video_ogv="" video_url="" video_aspect_ratio="16:9" video_loop="yes" video_mute="yes" video_preview_image="" border_size="" border_color="" border_style="solid" margin_top="0px" margin_bottom="0px" padding_top="0px" padding_right="0px" padding_bottom="0px" padding_left="0px"][fusion_builder_row][fusion_builder_column type="1_2" layout="1_2" spacing="0px" center_content="no" link="" target="_self" min_height="" hide_on_mobile="small-visibility,medium-visibility,large-visibility" class="" id="" gradient_top_color="" gradient_bottom_color="" gradient_type="vertical" gradient_direction="0deg" gradient_force="yes" background_color="" background_image="" background_position="left top" undefined="" background_repeat="no-repeat" hover_type="none" border_size="0" border_color="" border_style="solid" border_position="all" padding_top="" padding_right="" padding_bottom="" padding_left="" margin_top="" margin_bottom="" animation_type="" animation_direction="left" animation_speed="0.3" animation_offset="" last="no"][fusion_imageframe image_id="39081" max_width="100%" style_type="none" stylecolor="" hover_type="none" bordersize="" bordercolor="" borderradius="" align="center" lightbox="no" gallery_id="" lightbox_image="" alt="" link="" linktarget="_self" hide_on_mobile="small-visibility,medium-visibility,large-visibility" class="" id="" animation_type="" animation_direction="left" animation_speed="0.3" animation_offset=""]hidden link type="1_2" layout="1_2" spacing="0px" center_content="no" link="" target="_self" min_height="" hide_on_mobile="small-visibility,medium-visibility,large-visibility" class="" id="" gradient_top_color="" gradient_bottom_color="" gradient_type="vertical" gradient_direction="0deg" gradient_force="yes" background_color="" background_image="" background_position="left top" undefined="" background_repeat="no-repeat" hover_type="none" border_size="0" border_color="" border_style="solid" border_position="all" padding_top="" padding_right="" padding_bottom="" padding_left="" margin_top="" margin_bottom="" animation_type="" animation_direction="left" animation_speed="0.3" animation_offset="" last="no"][fusion_imageframe image_id="39080" max_width="100%" style_type="none" stylecolor="" hover_type="none" bordersize="" bordercolor="" borderradius="" align="center" lightbox="no" gallery_id="" lightbox_image="" alt="" link="" linktarget="_self" hide_on_mobile="small-visibility,medium-visibility,large-visibility" class="" id="" animation_type="" animation_direction="left" animation_speed="0.3" animation_offset=""]hidden link;
Avada
hidden link
Toolsets
hidden link
Regards
- Can you tell me which Toolset plugins are in use on your site?
- Can you tell me specifically where you applied the patch files?
Can you tell me which Toolset plugins are in use on your site?
Types
Views
Woocommerce wiews
Layouts (deactived)
Can you tell me specifically where you applied the patch files?
In woocommerce wiews, that path does not exist to include the file.
I attached screenshot
I have another new problem, this time with Types. I open it in another thread ...
I imported this template code into my own Content Template and you are correct, it still has the 4% margin-right shown on the front-end. Then I edited the Content Template and clicked the Fusion Builder button to edit it in the Fusion Builder. I saved the design without making any modifications, then checked the front-end of the site again. The 0px column spacing is now respected.
If I return to the standard code-based editor, I can see the code is still identical. So something about activating the Fusion Builder once the patch has been applied forced the column spacing update. Can you try reactivating the Fusion Builder for this Content Template?
Hi, christian. It does not work for me. I do not know if I understood you very well and that's why I've videotaped what I did. Look at it and tell me. I have even turned off and turned on Fusion Core and Fusion Builder, but it does not work either. I cleaned the caches, in case the browser was cheating me, but nothing ....
hidden link
If you need to access the web, you can do it without problem. The access data I already had in your time.
regards
I have login information from a different site (farmacias), but not this one. Can you provide login credentials and a login URL in the private reply fields here? I will take a closer look.