You can use the Layouts CSS and JS Editor to customize the appearance of the site that you build with Toolset Layouts.
Editing the Site’s Styles Using the CSS Editor
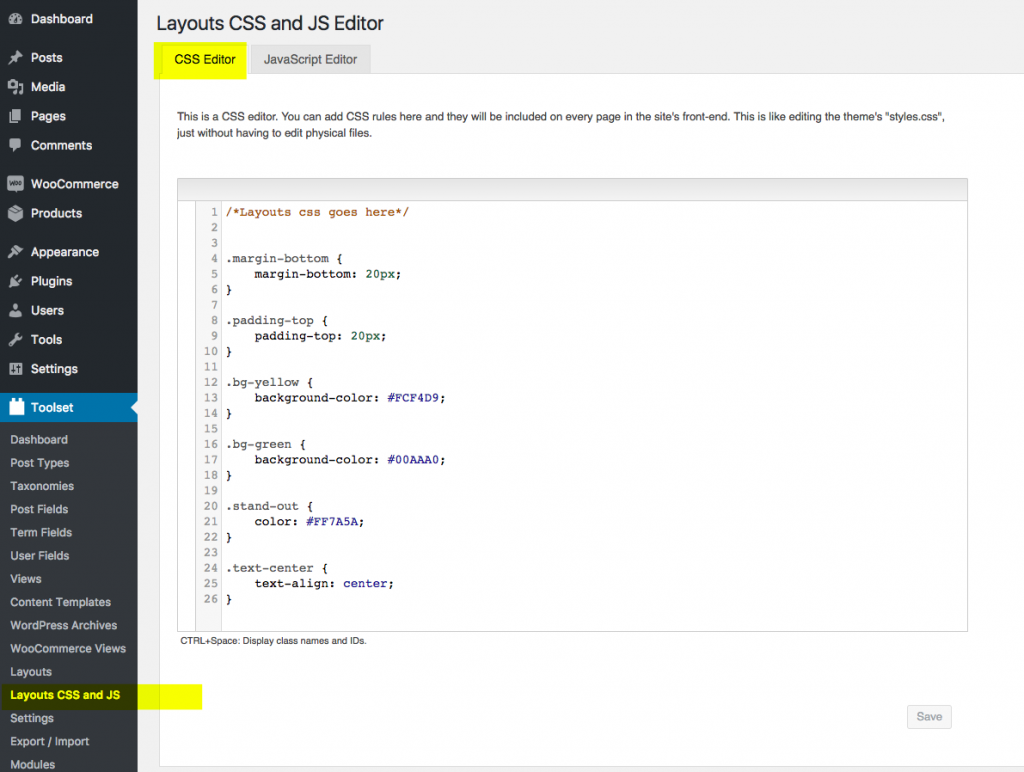
The CSS Editor lets you add your own CSS styles, allowing you both to create new styles and to override the default styles of your theme.
The CSS rules that you add will include it on your website according to your settings.
To access the Layouts CSS Editor, go to Toolset->Layouts CSS and JS and then enter your CSS rules.
Layouts loads the CSS after the theme and plugins have loaded their CSS.
Adding JavaScript Code using the JavaScript Editor
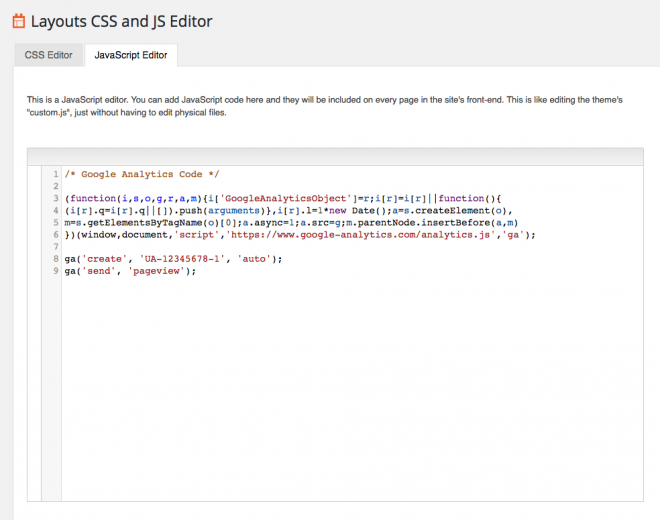
The JavaScript Editor lets you add your own JavaScript code.
Sometimes, you need to add JavaScript code to your website. Doing this by including JS files in your theme’s source code requires custom coding and access to your server. The Toolset Layouts plugin allows you to add JavaScript code right from the WordPress admin area.
Go to Toolset -> Layouts CSS and JS and paste your code in the JavaScript Editor tab.
Layouts will automatically create a JS file, containing this code, and include it on your website according to your settings.
Define how Toolset should load the CSS and JavaScript
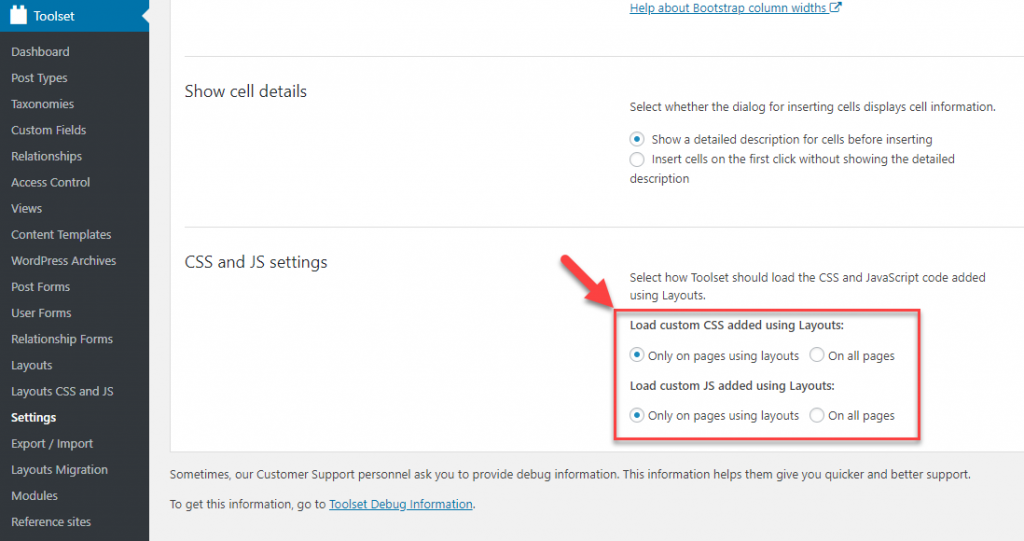
You can tell Toolset to enqueue CSS or JavaScript created with Layouts either globally across your website or only on pages using Layouts.
To define how Toolset should load the CSS and JavaScript go to the Toolset -> Settings page and select the Layouts tab. On this tab look for the CSS and JS settings section and select the desired options.