Adding Toolset forms to a layout allows to create and edit new post contents or register and edit new users, right from your site’s front-end. Once you have Forms and Layouts plugins installed on your site, you can use all of the Forms features right from the Layouts drag-and-drop editor.
To add Toolset forms to your layouts, you simply need to insert a Post Form or User Form cell and set the options for it.
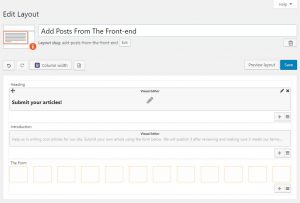
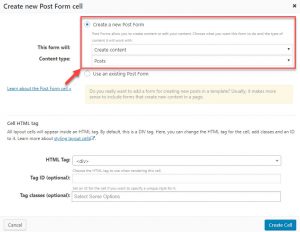
Inserting a Post Form cell
The following table shows the steps needed to insert a Post Form cell into our layout.
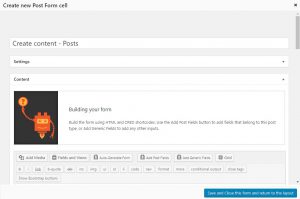
That is it, you have inserted a Post Form into your layout. The form was automatically generated, based on the options you selected during the cell insertion. You can use the editor to further tweak the settings of your form, or click the Save and close this form and return to the layout button.
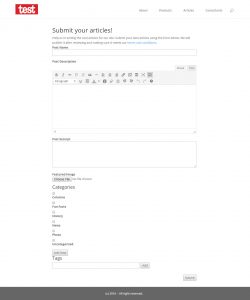
The following image shows how our layout looks like when used on the front-end.
We highly recommend you to read our front-end content submission and editing user guide and learn more about many possibilities and features provided by Post Forms.
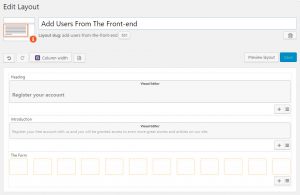
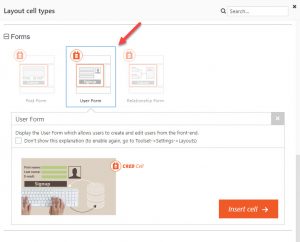
Inserting a User Form cell
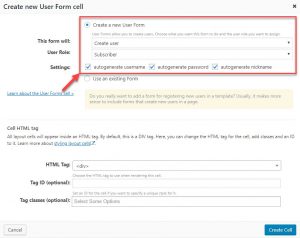
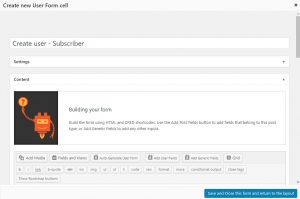
The following table shows the steps needed to insert a User Form cell into our layout.
That is it, you have inserted a User Form into your layout. Just as with Post Forms, the form was automatically generated, based on the options you selected during the cell insertion. You can use the editor to further tweak the settings of your form, or click the Save and close this form and return to the layout button.
The following image shows how our layout looks like when used on the front-end.
We highly recommend you to read our front-end user registration and editing user guide and learn more about many possibilities and features provide by User Forms.