Hi there...
I want to create WordPress archive pages for Categories, but do have some ideas on how to individualize layouts...
1) Conditional output gives me the choice of a category design,... ok so far.
a) want to create two layouts in one design. first loop (or view?) will return first post,... another loop (or view?) will return
2-3 following posts (different design) like on versteckter Link home (without fullwidth post). How can this be done?
b) How can I achieve that this Designs and layouts in an conditional output only have to be built once? Can I use it for different conditional outputs?
thx
Jörg
Hi, I think I follow you. Let me restate what you're trying to accomplish and you can correct me if I'm wrong. You would like to create a WordPress Archive or a View that shows a list of results. Let's say the results include 10 items. You would like to show the results in the following formats:
Post 1 - format a
Post 2 - format b
Post 3 - format c
Post 4 - format a
Post 5 - format b
Post 6 - format c
... and so on.
Is that accurate? If so, you can use Views item, index, and wrap features to help with this design. We have more about that here:
https://toolset.com/documentation/user-guides/digging-into-view-outputs/
For example:
[wpv-layout-start]
[wpv-items-found]
<div class="classified_featured_wrapper"><!-- Open Wrapper -->
<wpv-loop wrap="3" pad="true">
[wpv-item index=1]
<div class="row"><!-- Open Row -->
design for format a goes here
[wpv-item index=2]
design for format b goes here
[wpv-item index=3]
design for format c goes here
</div><!-- Close Row -->
[wpv-item index=pad]
design for padding items here
[wpv-item index=pad-last]
design for last padding item here
</div><!-- Close Row -->
</wpv-loop>
</div><!-- Close wrapper -->
[/wpv-items-found]
[wpv-no-items-found][wpml-string context="wpv-views"]<strong>No featured ads to display</strong>[/wpml-string][/wpv-no-items-found]
[wpv-layout-end]
b) How can I achieve that this Designs and layouts in an conditional output only have to be built once? Can I use it for different conditional outputs?
Well we don't necessarily use conditional outputs here. If you want to be able to reuse the templates for format a, format b, and format c, you can create separate Content Templates for each format block, and then reuse those Content Templates elsewhere on the site if you'd like.
Hi there again,...
thx for the soon reply.
But I think your answer is stepping to a wrong direction,... or I can`t get.
Let me explain more details on the attached file.
The image shows two views:
1st a view "bigger image", limit 1
and
2nd a view "smaller images", limit 3, offset 1.
The idea is to bring it together in one view (let´s call it a "module").
This Module i want to bring into wordpress archive for posts (Categories). It should be able to show the Category related content on any individual Category.
Finally I only want to have 1 WordPress Archive for all my Categories in toolset. One "Module" (the above, containing 2 views).
My first threat might have been a bit confusing,... So maybe you get it better know?
Or did I not understand your answer wrong?
thx
Jörg
Thanks, this helps me understand a bit better.
Finally I only want to have 1 WordPress Archive for all my Categories in toolset. One "Module" (the above, containing 2 views).
How is it determined which posts use the large image format and which posts use the small image format? Is it simply based on the order in which they are displayed, or is there some other determination - like a custom field or a taxonomy term on each post?
Option 1. If it's simply based on the order of results, then the index, item and wrap approach I mentioned before makes the most sense. See the attached formats.png. In this example, there are two formats that can be applied to each post - format A and format B. The "module" you described repeats in groups of 4 posts, so your "wrap" is 4. Index 1 is format A, so you will create the HTML markup and design for format A and place it in the Loop Item with index 1. Format B is used for all the other items, so you will place the markup and design for format B in the Loop Item with index "other". Now when your WordPress Archive loops over its results, formats will be applied A B B B, A B B B, A B B B and so on. If you want to add padding posts, you can insert those items as well.
Option 2. If it's based on some other criteria, like a taxonomy or custom field, then the solution is much more complex and probably can't be accomplished in Views. The reason is that it's not possible to intermingle the results of two Views. It's possible to nest Views, sure, but each View shown in a Loop is independent from previous Views shown in the same Loop. Take your Module approach as an example, and consider 2 Modules back to back used to display 8 results. Posts 1 and 5 are the results of View 1. Posts 2, 3, and 4 in Module 1 are the results of View 2. But Posts 6, 7, and 8 are a new instance of View 2, unconnected to View 2 in Module 1, if that makes sense. This iteration of the Loop has no connection to the previous Loop's View 2. So there's no way to ensure unique posts each time, and you'll probably end up with duplicate posts.
So I think option 1 is the more appropriate choice, would you agree?
Hi there again,...
I am coming closer.
I starting to do some tests.... but in terms of syntax I am running against a wall now with your code.
I am creating an wordpress archive now and put the following code... but I cannot save it due to syntax problems. But honestly I can´t find the reason for that, even with easy testing:
<div id="h1_wrapper"><h1 class="h2class">[wpv-archive-title]</h1></div>
[wpv-layout-start]
[wpv-items-found]
<div class="classified_featured_wrapper"><!-- Open Wrapper -->
<wpv-loop wrap="3" pad="true">
[wpv-item index=1]
<div class="row"><!-- Open Row -->
design1 for format a goes here
[wpv-item index=2]
design2 for format b goes here
[wpv-item index=3]
design3 for format c goes here
</div> <!-- Close Row -->
[wpv-item index=pad]
design-pad for padding items here
[wpv-item index=pad-last]
design-last-pad for last padding item here
<!-- </div> Close Row -->
</wpv-loop>
[wpv-loop-end]
</div><!-- Close wrapper -->
[/wpv-items-found]
[wpv-no-items-found][wpml-string context="wpv-views"]No featured ads to display[/wpml-string]
[/wpv-no-items-found]
[wpv-layout-end]
There is always a message saying that:
<!-- wpv-loop-start --> missing or wrong format.
<!-- wpv-loop-end --> missing or wrong format.
Does it hasto be a different syntax for the usage of "wrap" and "pad"?
Only with fixing this problem I will be able to continue with testing. Do you recognise the problem, I don´t?.
Jörg
Even with deleting [wpv-loop-end] I still get the same error message
You're missing those the loop start and end comments. They are required for a WordPress Archive or View Loop. As a reference, create a new View and observe the contents of the Loop Output that are generated by default. You'll see that the two comments mentioned in the syntax message are missing in your code. Please replace them and try again.
Hi there again,....
Now I am a bit confused on that,... I thougt that a term like "<wpv-loop wrap="3" pad="true"> is a substitute for [wpv-loop-start].
and </wpv-loop> closes the Tag already instead of [wpv-loop-end]
So, am I understanding you right that I do need both?
Jörg
Even in your first reply there was nothing on that,... still confused...
Jörg
Hello again,...
Finally it works,.... I do understand it more and more... 🙂
But for what ever reason i can´t find, why the result for all of the following categories on my page versteckter Link or versteckter Link is destroying the layout.
The complete HTML code is:
<div id="h1_wrapper"><h1 class="h1class">[wpv-archive-title]</h1></div>
[wpv-layout-start]
[wpv-items-found]
<!-- wpv-loop-start -->
<wpv-loop>
[wpv-item index=1]
<div class="row"><!-- Open Row -->
<div class="doppelspalter_wrapper">
<h2 class="dp-zweiteueberschrift">[types field='zweiteueberschrift'][/types]</h2>
<h2 class="dp_h2">[wpv-post-title]</h2>
<!-- Hier wird das Artikelbild verlinked -->
[wpv-post-featured-image size="custom" width="633" height="356" crop="true"]
<p class="dp_p"[types field='beitragsaufmacher'][/types]</p></div>
[wpv-item index=other]
<div class="postitem_wrapper_bl">
<div class="innen_wrapper_links_bl">
[wpv-post-featured-image size="custom" width="250" height="141" crop="true"]
</div>
<div class="innen_wrapper_rechts_bl">
<div class="zweite_ueberschrift_bl">[types field='zweiteueberschrift'][/types] </div>
<h2 class="h2class_bl">[wpv-post-link]</h2>
<span class="beitragsaufmacher_bl">[types field='beitragsaufmacher'][/types]</span>
</div>
</div>
</div>
</wpv-loop><!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-layout-end]
The sidebar is under the output and destroys the whole layout,.... is there any hidden tag I should know about? What is my mistake, where am I wrong?
Jörg
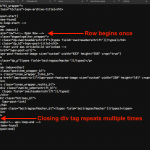
Okay I think I see what's happening. Your loop item index 1 opens up a div.row, then that div is closed out underneath the item index=other. But the problem is that everything beneath wpv-item index=other, until /wpv-loop, is repeated. So that div gets closed out more than once. It repeats for each item except item 1. See attached image.
I don't really see the need for the div.row, it's not used for anything since this is a 1 item per row design anyway. I think you can get rid of the opening div.row and its closing div tag, and this problem will go away.
Thx Christian,
Everything is fine now. And, more importantly, I do understand the system much better now.
Thx, you are a KING for me...:-)
Jörg